- ¿Cómo inicio Chrome con depuración remota??
- ¿Qué es el puerto de depuración remota??
- ¿Cómo depuro Chrome paso a paso??
- ¿Cómo instalo el depurador remoto??
- ¿Cómo elimino la depuración de Chrome??
- ¿Qué es el protocolo Chrome DevTools??
- ¿Cómo depuro la API de Chrome??
- ¿Cómo uso DevTools en Chrome??
- ¿Cómo inicio la depuración remota con OBS??
- ¿Cómo depuro en Chrome??
- ¿Cómo depuro mi código de interfaz??
¿Cómo inicio Chrome con depuración remota??
Depuración remota con herramientas para desarrolladores de Chrome
- Ejecute la instancia de Chrome que depurará de forma remota con el interruptor de línea de comando de depuración remota: chrome.exe --remote-debugging-port = 9222 --user-data-dir = perfil-remoto. ...
- Navegue a las páginas que desea depurar.
¿Qué es el puerto de depuración remota??
En Studio, esta configuración define el puerto predeterminado al que se conectará el depurador para comunicarse con el motor de ejecución. En Runtime, esta configuración define el puerto que utilizará otro uniPaaS Studio para comunicarse con este motor.
¿Cómo depuro Chrome paso a paso??
Depurar JavaScript
- Paso 1: reproduce el error.
- Paso 2: familiarícese con la interfaz de usuario del panel de fuentes.
- Paso 3: pausa el código con un punto de interrupción.
- Paso 4: recorre el código.
- Paso 5: establecer un punto de interrupción de línea de código.
- Paso 6: comprobar los valores de las variables. Método 1: el panel de alcance. Método 2: ver expresiones. Método 3: la consola.
- Paso 7: aplique una corrección.
- Próximos pasos.
¿Cómo instalo el depurador remoto??
Puede colocarlo directamente en cualquier lugar de la unidad. Lanza tu aplicación. A continuación, vaya al directorio en el que puso el depurador remoto y ejecute msvsmon.exe. Cuando ejecute esto, es posible que aparezca un cuadro de diálogo emergente que indique que su modelo de seguridad y uso compartido está configurado para invitados, simplemente haga clic en Sí.
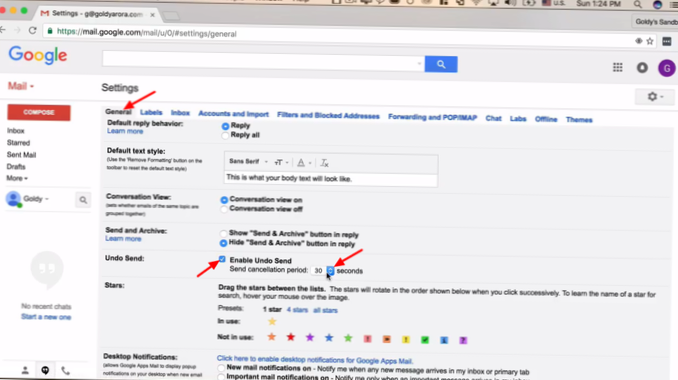
¿Cómo elimino la depuración de Chrome??
Simplemente presione Ctrl + F8. Alternativamente, puede hacer clic en el botón relacionado junto a los botones que controlan el depurador. De esta manera la ejecución no se detendrá.
¿Qué es el protocolo Chrome DevTools??
El protocolo Chrome DevTools permite herramientas para instrumentar, inspeccionar, depurar y perfilar Chromium, Chrome y otros navegadores basados en Blink. ... La instrumentación se divide en varios dominios (DOM, depurador, red, etc.). Cada dominio define una serie de comandos que admite y eventos que genera.
¿Cómo depuro la API de Chrome??
Las extensiones de Chrome también pueden aparecer aquí. El panel del editor de código muestra el código fuente. El panel de depuración de JavaScript es para depurar, lo exploraremos pronto.
...
El panel "Fuentes"
- Abra la página de ejemplo en Chrome.
- Encienda las herramientas de desarrollo con F12 (Mac: Cmd + Opt + I).
- Seleccione el panel de fuentes.
¿Cómo uso DevTools en Chrome??
Para utilizar DevTools, deberá hacer clic derecho en algún lugar de la página y seleccionar "inspeccionar elemento". Esto abrirá un panel completamente nuevo en su navegador que muestra todos los activos utilizados en esa página.
¿Cómo comienzo la depuración remota con OBS??
Miembro. Lanzamiento obs (64).exe con "--remote-debugging-port = 9222", luego abra su Chrome local y vaya a "localhost: 9222". Ese parámetro se pasa directamente al navegador obs y le dice que abra un servidor de depuración remoto en el puerto 9222 (puede cambiar el puerto si lo desea).
¿Cómo depuro en Chrome??
Presione la tecla de función F12 en el navegador Chrome para iniciar el depurador de JavaScript y luego haga clic en "Scripts". Elija el archivo JavaScript en la parte superior y coloque el punto de interrupción en el depurador para el código JavaScript. Ctrl + Shift + J abre Herramientas para desarrolladores.
¿Cómo depuro mi código de interfaz??
Consola
- Seleccione más herramientas > Herramientas para desarrolladores del menú principal de Chrome.
- Haga clic con el botón derecho en un elemento de la página y seleccione Inspeccionar.
- Presione Comando + Opción + I (Mac) o Control + Mayús + I (Windows, Linux).
 Naneedigital
Naneedigital