Abra Chrome en su dispositivo Android. En chrome: // inspeccionar / # dispositivos, ves el nombre del modelo de tu dispositivo Android, seguido de su número de serie. Debajo de eso, puede ver la versión de Chrome que se está ejecutando en el dispositivo, con el número de versión entre paréntesis. Cada pestaña abierta de Chrome tiene su propia sección.
- ¿Cómo depuro Chrome??
- ¿Cómo abro las herramientas de desarrollo en Chrome??
- ¿Cómo encuentro herramientas para desarrolladores en Chrome para dispositivos móviles??
- ¿Cómo muestro errores ocultos en Chrome??
- ¿Cómo depuro mi código de interfaz??
- ¿Cómo abro una pestaña en Google Chrome??
- ¿Cómo veo JavaScript en Chrome??
- ¿Cómo veo JavaScript en Chrome??
- ¿Dónde está el menú Herramientas en Chrome??
- ¿Cómo veo la consola en un dispositivo móvil Chrome??
- ¿Cómo veo el registro de la consola en Chrome Mobile??
¿Cómo depuro Chrome??
Presione la tecla de función F12 en el navegador Chrome para iniciar el depurador de JavaScript y luego haga clic en "Scripts". Elija el archivo JavaScript en la parte superior y coloque el punto de interrupción en el depurador para el código JavaScript. Ctrl + Shift + J abre Herramientas para desarrolladores.
¿Cómo abro las herramientas de desarrollo en Chrome??
Para abrir la consola de desarrollador en Google Chrome, abra el menú de Chrome en la esquina superior derecha de la ventana del navegador y seleccione Más herramientas > Herramientas de desarrollo. También puede usar la opción de acceso directo + ⌘ + J (en macOS) o Shift + CTRL + J (en Windows / Linux).
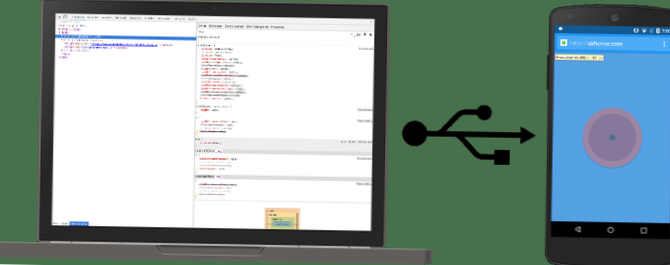
¿Cómo encuentro herramientas para desarrolladores en Chrome para dispositivos móviles??
Androide
- Habilite el modo de desarrollador yendo a Configuración > Acerca del teléfono, luego toque Número de compilación 7 veces.
- Habilite la depuración de USB desde las opciones de desarrollador.
- En su escritorio, abra DevTools, haga clic en más icono y luego en Más herramientas > Dispositivos remotos.
- Marque la opción Descubrir dispositivos USB.
- Abre Chrome en tu teléfono.
¿Cómo muestro errores ocultos en Chrome??
- Abra DevTools. Presione Comando + Opción + J (Mac) o Control + Mayús + J (Windows, Linux, Chrome OS) para ir directamente al panel Consola de Chrome DevTools. O navega a Más herramientas > Herramientas para desarrolladores en el menú de Chrome y haga clic en la pestaña Consola.
- Identificar el error. Se abrirá la consola de errores.
¿Cómo depuro mi código de interfaz??
Consola
- Seleccione más herramientas > Herramientas para desarrolladores del menú principal de Chrome.
- Haga clic con el botón derecho en un elemento de la página y seleccione Inspeccionar.
- Presione Comando + Opción + I (Mac) o Control + Mayús + I (Windows, Linux).
¿Cómo abro una pestaña en Google Chrome??
Abra el panel de red
Abra DevTools presionando Control + Shift + J o Comando + Opción + J (Mac). Se abre el panel de la consola. Es posible que prefiera acoplar DevTools en la parte inferior de su ventana. Haga clic en la pestaña Red.
¿Cómo veo JavaScript en Chrome??
Activar JavaScript en Google Chrome
- En tu computadora, abre Chrome.
- En la esquina superior derecha, haz clic en Más. Ajustes.
- Haga clic en Privacidad y seguridad. Configuración del sitio.
- Haga clic en JavaScript.
- Activar Permitido (recomendado).
¿Cómo veo JavaScript en Chrome??
Para abrir la ventana de la consola del desarrollador en Chrome, use el atajo de teclado Ctrl Shift J (en Windows) o Ctrl Option J (en Mac). Alternativamente, puede usar el menú de Chrome en la ventana del navegador, seleccionar la opción "Más herramientas" y luego seleccionar "Herramientas para desarrolladores."
¿Dónde está el menú Herramientas en Chrome??
Está en la esquina superior derecha de la ventana de Chrome. Aparecerá un menú desplegable. Seleccione más herramientas. Está cerca de la mitad del menú desplegable.
¿Cómo veo la consola en un dispositivo móvil Chrome??
Haga clic en la opción Inspeccionar debajo de la pestaña para la que desea ver la consola web. Una nueva ventana se abrirá. Puede interactuar con el navegador Chrome en su teléfono Android a través del panel izquierdo en esta ventana o puede interactuar con él en su dispositivo siempre que no lo desconecte de su computadora.
¿Cómo veo el registro de la consola en Chrome Mobile??
Para acceder a él, abra las herramientas de desarrollador de Chrome desde el menú Más herramientas. En su interior, debe abrir la vista Dispositivos remotos desde el menú Más herramientas. La vista enumerará todos los dispositivos Android conectados y las instancias de emulador en ejecución, cada uno con su propia lista de vistas web activas.
 Naneedigital
Naneedigital


![Pestañas Buscar en el tablero y cambiar a una pestaña abierta con un comando de voz [Chrome]](https://naneedigital.com/storage/img/images_1/tabs_board_search_and_switch_to_an_open_tab_with_a_voice_command_chrome.png)